
Die Notwendigkeit von Wireframing
Vielleicht haben Sie ja schon einmal von dem Begriff Wireframe gehört. Immer häufiger wird Wireframing im Zusammenhang mit digitalem Design erwähnt. Warum verlassen sich Designer so sehr darauf und welchen Zweck erfüllt es im Produktentwicklungsprozess?
Beginnen wir damit, die Anatomie des Wireframes zu analysieren - von der Frage, um was es sich dabei genau handelt, welche Funktionen diese vorweisen sollten und wie diese dargestellt werden, bis hin zur Frage, wo diese Wireframes im Designprozess tatsächlich eingesetzt werden sollten.
Wireframes sind ein entscheidendes Designtool, das in verschiedenen Phasen des Designprozesses als Low-Fi-, Mid-Fi- oder High-Fi-Version verwendet wird. Sie agieren dabei als eine Art Skizze oder Blaupause des realen Produktes und gehen ein auf die Bedürfnisse der Nutzer und Unternehmen, und werden vor Allem von UX- und UI-Designern eingesetzt. Noch wichtiger allerdings ist, dass sie dabei als wichtiges Kommunikationsinstrument fungieren, welches es Kunden und Interessengruppen ermöglicht sich darüber zu verständigen, wie ihr Produkt aufgebaut sein soll und wo bestimmte Informationen platziert werden sollen bevor Entwickler mit der Erstellung der Benutzeroberfläche beginnen. Sie erleichtern ein Nutzer Feedback und regen Gespräche an, die allen beteiligten Designern die nötigen Ideen für den Entwurf und Lösungsansatz liefern.
Kurz gesagt - ein Wireframe ist eigentlich genau das, was es aussagt: ein Skelett oder Grundgerüst einer digitalen Seite - bestehend aus einer zweidimensionalen geometrischen Illustration, die aus einfachen Elementen wie Grundlinien, allgemeiner Schrift und geometrischen Formen in Schwarz-Weiß (oder Graustufen) bestehen, um jegliche Emotion zu vermeiden. Es handelt sich um leicht verständliche Kastenzeichnungen, die dem Benutzer zeigen, wie er mit der Website interagieren kann, indem er die Grundelemente in einen Kontext zueinander setzt. Die Priorisierung der Inhalte spielt eine wichtige Rolle bei der Darstellung der Navigation zwischen den verschiedenen Seiten des Projekts. Wireframes bieten einen klaren Überblick über die Seitenstruktur, das Layout, die Informationsarchitektur, den Benutzerfluss (den user flow), die Funktionalität und das erwartete Verhalten während der Interaktion.
Der Wireframing-Prozess selbst findet in der Regel während der Sondierungsphase eines Produktlebenszyklus statt, indem er ein Gefühl für die Struktur und Funktionalität des Endprodukts vermittelt und als erste Iteration einer Webpage oder App dient. Durch die Zusammenarbeit an verschiedenen Ideen und die Vereinbarung von Geschäftsanforderungen können der Umfang und die Kosten des Produkts ermittelt werden – Die Initialzündung für die Produktentwicklungsphase.
Was ist der Sinn und Zweck der verschiedenen Wireframing-Techniken?
Wie bereits erwähnt, gibt es mehrere Phasen des Wireframing-Prozesses für das Produktdesign, welche aus Low-Fi-, Mid-Fi- und High-Fi- Versionen bestehen, gefolgt von Prototypen und Mockups des Endprodukts.
Mit jedem Wireframing-Schritt und den wertvollen Erkenntnissen aus dem Nutzer- und Kundenfeedback bauen die Designer auf die nächste, detailliertere Iteration des Produktdesigns auf.
Während Low-Fi- und Mid-Fi-Versionen während des UX-Prozesses verwendet werden, um zu verstehen, wie das Produkt funktionieren soll und welche Funktionen es enthalten muss, ist High-Fi eine Art Schnittstelle zwischen UX und UI und der Moment, in dem das Alles (die Funktion und das Visuelle) zusammenkommt. Im Klickprototyp und Mockup wird das Endprodukt schliesslich zum Leben erwacht.
Low-fi
Ein Low-fi kann mit einer groben ersten Skizze verglichen werden und ist nicht für den Zweck einer Kundenpräsentation geeignet und ist hauptsächlich für den internen Gebrauch im Unternehmen gedacht. In diesem Stadium sollten stilistische Details so gut wie möglich vermieden werden - weniger ist auch in diesem Fall mehr! Eine simple Bleistift- oder Kugelschreiber-Zeichnung auf Papier ist Alles, was an dieser Stelle im Designprozess benötigt wird.
Low-fis sind erste Entwürfe von Ideen, einfache Wireframes mit Vorschlägen für eine mögliche Sitemap. Es handelt sich dabei in der Regel um Konzeptskizzen oder eine Reihe von Zeichnungen, die einen ganz bestimmten User Flow darstellen und Lösungsansätze dafür bieten wie dieser zusammenkommen könnte. Die Entscheidung, für welches Gerät zuerst entworfen werden soll, ist ebenfalls ein wichtiger Schritt in der frühen Entwicklungsphase. Das Design für mobile Endgeräte hilft dabei, den Elementen und Funktionen der Website Priorität einzuräumen und die wichtigsten Inhalte für den Benutzer auszuwählen und zu platzieren.
Welche Tools können verwendet werden?
Stift und Papier sind wirklich alles, was man in diesem Schritt braucht, um den Teammitgliedern schnell zu veranschaulichen, wie die App oder Website aufgebaut sein könnte. Aber auch spielerische Tools wie Marvel und Invision Freehand bieten großartige Möglichkeiten, um durch Online-Zusammenarbeit schnell Ideen zu generieren. Die Skizzen können dabei so grob sein, wie Sie wollen: Symmetrie und gerade Linien sind hier Nebensache!

Mid-fi
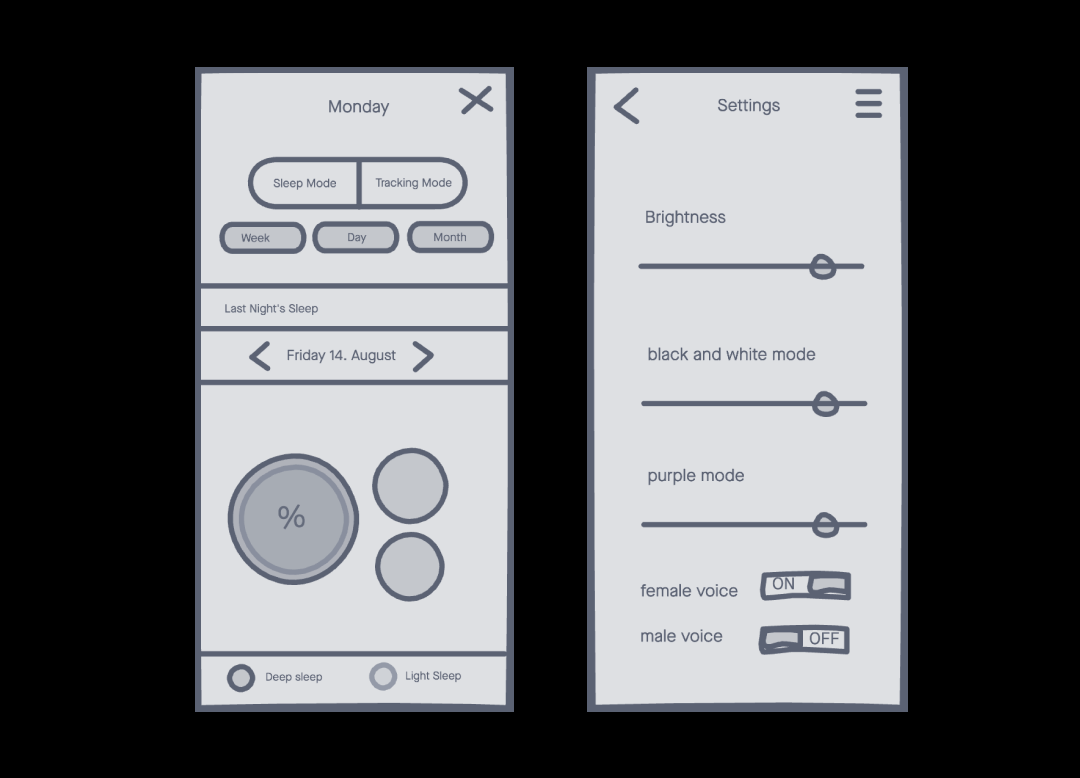
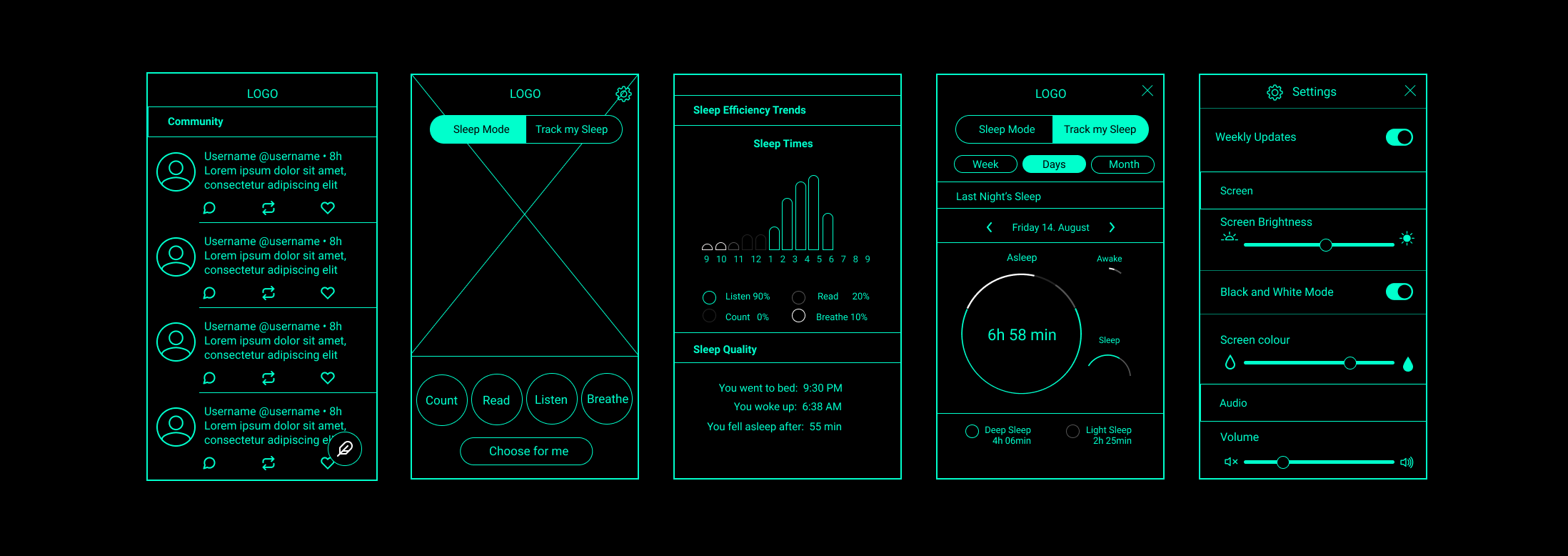
Im nächsten Schritt wird es Zeit für Mid-fi-Wireframes. Diese sind ausformulierte, vervollständigte Darstellungen der Low-fi Designs, aber auch hier fehlt jegliches Styling. Sie enthalten präzisere Elemente als ihr Low-Fi Pendant und sind nun eine verfeinerte digitale Version des Produkts, verzichten aber immer noch auf jegliche Farben und Bilder, da der Schwerpunkt weiterhin auf der Funktionalität liegen soll. Sie können mit verschiedenen Tools wie Figma, Adobe XD, Sketch usw. entworfen werden.
Im Vergleich zu Low-Fi können und sollten Mid-Fi-Skizzen nun für Kundenpräsentationen und Benutzertests verwendet werden. Diese Produktbefragungen helfen zu erkennen, ob das Design sich weiterhin auf dem richtigen Weg ist. Wichtig bei diesem Schritt ist es, Styling zu vermeiden und echte Textinhalte zu verwenden, um den Benutzer die Navigation durch die App oder Webseite zu vereinfachen. Dabei sollte möglichst auf Lorem Ipsum und vage Texte verzichtet werden, da diese den Nutzer möglicherweise irritieren und die wertvollen Ergebnisse verfälschen können, die für einen erfolgreichen Test benötigt werden. Es ist wichtig, den vom Kunden zur Verfügung gestellten Inhalt so viel wie möglich zu platzieren, um sich damit leichter identifizieren zu können.
Die Durchführung erster Benutzertests während der frühen Wireframing-Phase ermöglicht es dem Designer, wichtiges Feedback zu erhalten. Sie helfen dabei, die wichtigsten Probleme zu identifizieren, auf die man sich in der nächsten Phase konzentriert. Das Gesamtkonzept als Mid-fi Wireframe zu erstellen und zu entwickeln hilft dem Nutzer und Designer die geschäftlichen Anforderungen besser zu verstehen. Ist die Navigation intuitiv und einfach zu verstehen?
In diesem Schritt ist es weiterhin entscheidend, dass keine formalen Ablenkungen wie Farben oder Stilelemente verwendet werden. Anstatt die Website oder App zu stylen, sollte man sich an diesem Punkt auf die System- und Informationsarchitektur konzentrieren. Es ist wichtig zu verstehen, dass der Prozess des Wireframing zwar sehr langwierig erscheinen mag, aber auf lange Sicht viel Zeit und Geld erspart. Es ist ein effizienter Weg, dem Kunden Ideen zu vermitteln, ohne Geld für ein komplettes Design oder noch schlimmer für die Entwicklung eines Produkts auszugeben, das am Ende vielleicht nicht erfolgreich ist. Um also Misserfolge zu vermeiden, müssen wir uns jetzt darauf einigen, wie das digitale Produkt funktioniert und nicht aussehen soll! Jede Idee ist eine gute Idee, bis Sie diese mit Ihren Kunden testen und feststellen, dass es so nicht funktioniert.
Wichtig ist es dem Drang zu widerstehen, Farben oder Stilelemente zu verwenden. Es mag zu diesem Schwerpunkt zwar schwer erscheinen die schlichten Wireframes mit Leben zu füllen, aber es lohnt sich zu warten. Die Benutzertests zerstören nur allzu oft erste Entwurfsideen! Solange das Skelett der Wireframes nicht in Stein gemeißelt ist, hat es keinen Sinn, mit der Gestaltung der Elemente zu beginnen.

High-fi und Prototyping
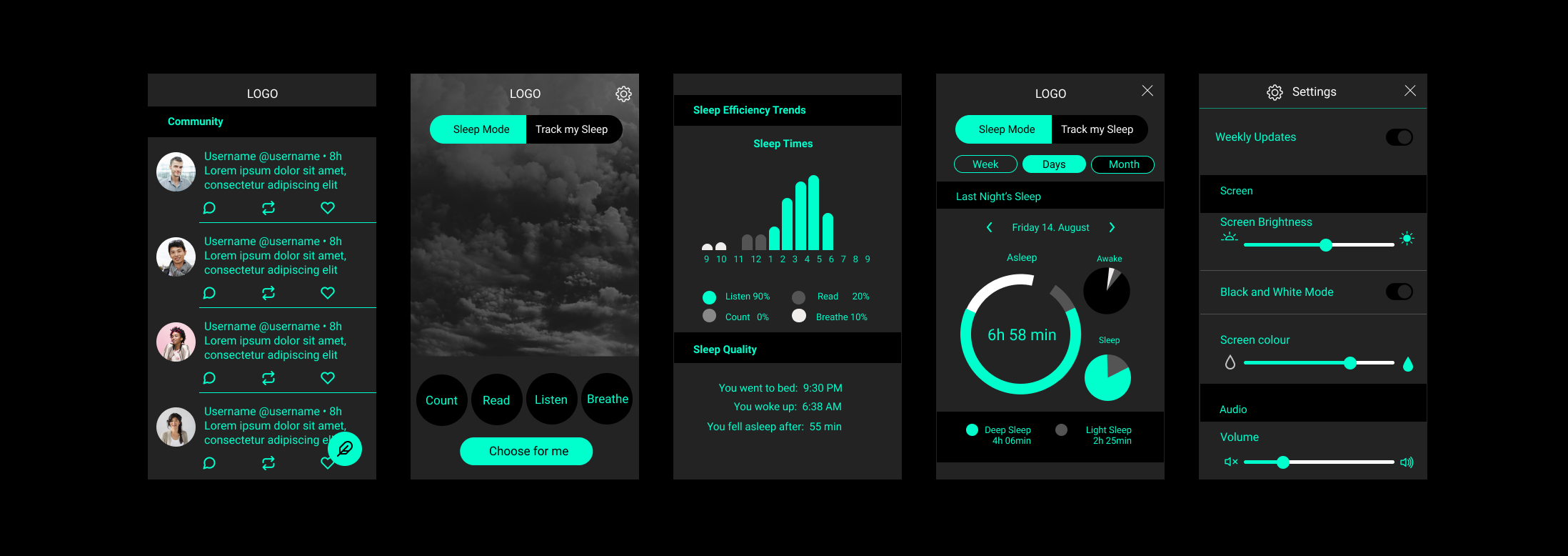
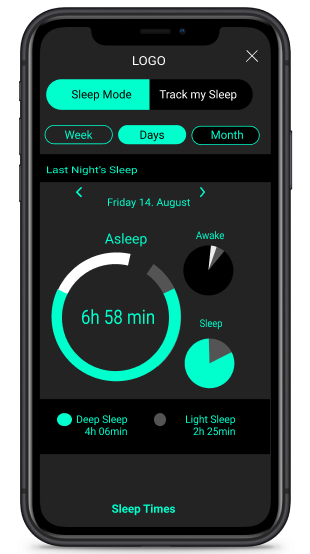
High-fi-Wireframes enthalten nun schließlich all die Stilelemente, die in früheren Schritten übergangen wurden: Grafiken, Farben, Schriftarten, Bilder, Illustrationen und Icons. Jetzt ist es an der Zeit, zu glänzen und dem Benutzer zu zeigen, wie sein Produkt aussehen und funktionieren wird. Während die vorherigen Wireframes mehr oder weniger Struktur und Funktionalität eines Produkts ohne Interaktion darstellen, kommt das High-fi dem finalen digitalen Produkt schon sehr nahe! Der letzte Schritt, das Prototyping, vermittelt dem Kunden und dem Benutzer ein reales Erlebnis und ein Gefühl dafür, wie die Interaktion mit dem Endprodukt aussehen wird. Sie interagiert wie eine Blaupause des Endprodukts mit klickbaren Elementen und funktionalen Navigation. Bevor das endgültige Design in die Entwicklung geht, steht jedoch eine weitere Runde von Benutzertests an. Nach den letzten Verbesserungen am endgültigen Produkt ist das MVP bereit für die Entwicklung. Wichtig ist es aber auch hier zu beachten, dass weitere Iterationen des Produkts immer möglich sind, sobald weitere Funktionen und Elemente in der Zukunft veröffentlicht werden.

Zusammenfassung von Wireframing
- Es gibt drei Arten von Wireframes, die alle in verschiedenen Phasen des Designprozesses verwendet werden: low-fi, mid-fi und highfi (einschließlich Prototyping und Mockup)
- Wireframes sind eine visuelle Übersetzung einer Sitemap, die es ermöglichen alle User Flows auszuarbeiten
- Sie helfen dem Benutzer Ihre Bedürfnisse und primäre Ziele zu definieren
- Wireframes sind ein wichtiges Kommunikationsinstrument zwischen Designern, Produktmanagern, Entwicklern und Kunden
- Helfen dabei frühzeitiges Feedback zu sammeln, ohne dabei zu viel Zeit und Geld zu investieren
- Helfen den Entwicklern bei der Programmierung und Anpassung von Elementen für verschiedene Bildschirme

Cheers,
JT


